3泡エフェクトをかける いま作った新規平面を選択した状態で メニュー「エフェクト」→「シミュレーション」→「CC Bubbles」 これだけで泡っぽいアニメーションが、もう出来てます。 あとはパラメーターをお好みで触るのみ。 Bubble Amount泡の量 Bubble はじめに CSSアニメーションとは、CSSに関するプロパティを使用してHTMLに書かれている要素にわずかなアニメーションを実装したものです。 JavaScriptを使用せず、手軽に利用できるという利点があります。 晩年活用されてきたCSSの記述方法とは異なる部分 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip
Css 背景 アニメーション 泡
Css 背景 アニメーション 泡- jQueryのアニメーションとは? jQueryのアニメーションとは、要素を指定した秒間で徐々に変化させることが出来るエフェクトを実現できます。 例えば、横幅が50pxの要素を0pxに変更させたい場合は、css ()メソッドで$ (要素)css ('width', '0px')と値を設定する 最近なんだか暑いので、気分だけでも涼もうということで水中っぽい、泡が出るアニメーションを作ってみた。 はじめに 実は泡が出るアニメーションはすでに多数存在する。ただ自分が表現したいものとは違っていたので、既出のものを参考にしながら作ってみた。 水中を表現しよう 水




泡 シャボン玉エフェクト Cc Bubbles Adobe After Effects 超初心者の備忘録
Webプログラミング 背景アニメーションでワンランク上の魅せるサイトに! しかも導入簡単 こんにちは。 ジーニアスウェブの宇津です。 1年で何を着たらいいか1番わからない時期がやってきました。 (個人的感想) 最近は2枚だけで出掛けて寒さの ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera on CodePen CSS Loop 003 この記事ではcssアニメーションについて解説をしながらサンプルを掲載していきます。 cssは書けるけどアニメーションは詳しくない。 cssのアニメーションに興味がある。 で、背景と位置を0ミリ秒かけて変更できるようにしました。
おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 円グラフ おしゃれアニメーション 14選 オシャレなアニメーションのスライドショーをcssコピペで実装! html/css4 sassを使ってアニメーションの再生パターンをさくっと用意する duration、delayを調整しパターンを量産します。 自力で数十パターン用意してもいいですが、面倒くさいので、、、ここで登場sass! forを使って一気に量産! CSS Cssだけでアニメーション実装 ローディング編 株式会社lig Css 背景 アニメーション 泡 Css 背景 アニメーション 泡} @keyframes gradientAnimation { 0% { backgroundposition 0% 30%, 0 0;} body { margin0;
要素に雨を降らせるCSSアニメーション See the Pen Pure CSS random rain w/ SVG CSS variables ☔️🦆 by Jhey on CodePen 水滴と波紋がロゴに変わるCSSアニメーション See the Pen Water Drop by Jaron White (@jaronwhite) on CodePen 泡の中で水が動くCSSアニメーション See the Pen Water In A Bubble Keyframeでアニメーションを設定。(CSS) backgroundimageに波のSVG画像を読み込み、入れたいテキストでクリッピングマスクをかける(CSS) ザックリ書きました。 具体的には、 2 Keyframeでアニメーションを設定。(CSS) Css 背景 アニメーション 泡 Css 背景 アニメーション 泡ヘキサゴンアニメーション overwatch loading by css3;



Js Canvasで背景を水玉バブルアニメーションにする Bubbly Bg Phpspot開発日誌




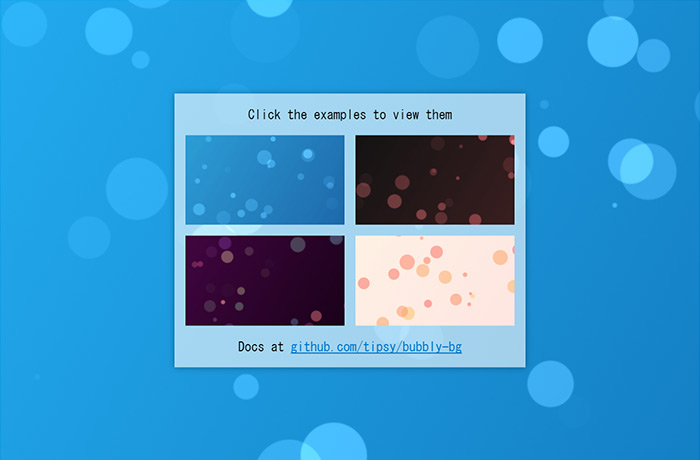
幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp
Css 背景 アニメーション 雪Animation bgColor 10s infinite; 泡を塗りつぶしたり、色を変えたりなど、ぜひカスタマイズして楽しんでください。 See the Pen liquid by Arturo Morán on CodePen 7 Threejsで作られたスライムの海 紫色の霧から青い波まで、さまざまなアングルでアニメーションが展開されるこの作品。 ここまで動かせる! 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを




Particles Jsで背景アニメーションを 雪 幾何学模様 泡 Jsライブラリシリーズ1 Pocopotaの隠れ家




Vanta Js 3d背景アニメーション 使用方法 オプションを解説
CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのBy hiroya iizuka (@hiroyaiizukaアニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 背景を動画に!



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




お知らせテキストが横に流れていくバナーをcssで実装する方法 Webdev Tech
Css 背景 アニメーション 泡 液体状の動きがあるwebデザイン海外サイト実例集 Cssやjavascriptを駆使したアニメーション技術 Seleqt セレキュト Seleqt セレキュト CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。 とっても幻想的な泡のスクリプト! 実装方法やサンプルを紹介 プログラム 先日あくちーさんが作ってくださった、プクプクと泡を出すスクリプトをブログに実装してみました。 あまりにも嬉しすぎてサンプルなども作ってみましたの




Particles Jsで背景アニメーションを 雪 幾何学模様 泡 Jsライブラリシリーズ1 Pocopotaの隠れ家




ふわふわの泡の背景を作成できるjs Bubbly Bg Js 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
CSSのみ! 動きのあるデザインをコピー&ペーストで実装できるサンプルコード集 自由度の高い表現が可能になった CS S3は、簡単なアニメーションや動きをつけることもできます。 今回は、 CS Sだけでできる動きのあるデザインをピックアップしてご紹介 espalmador marisqueria|エスパルマドール マリスケリア|仙台 ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、ca JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と




34 Css 背景 アニメーション 雪



知っておくと便利なcssの小技 Part12 複数の背景要素 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
CSSハック一覧 – IE, Firefox, Safariなどなど CSSスプライトとstepsを使ってアニメーション画像を作ろう CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法 Sassを使うなら知っておくと便利な色まわりの小技やMixinいろいろ 16年版ポートフォリオサイトをリデザインしました! CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。 CSSアニメーションの使い方が知りたい CSSアニメーションのコピペで使えるサンプルが欲しい 今回は、CSSのみで実装することのできるアニメーションの方法を解説します。 サンプルコード付きでわかりやすく、 コピペでも簡単に実装できる ようになって




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン



水中っぽいアニメーションをcssとjqueryで作ってみる 玉子豆腐 Note
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 BlobCSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって



34 Css 背景 アニメーション 雪




コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip
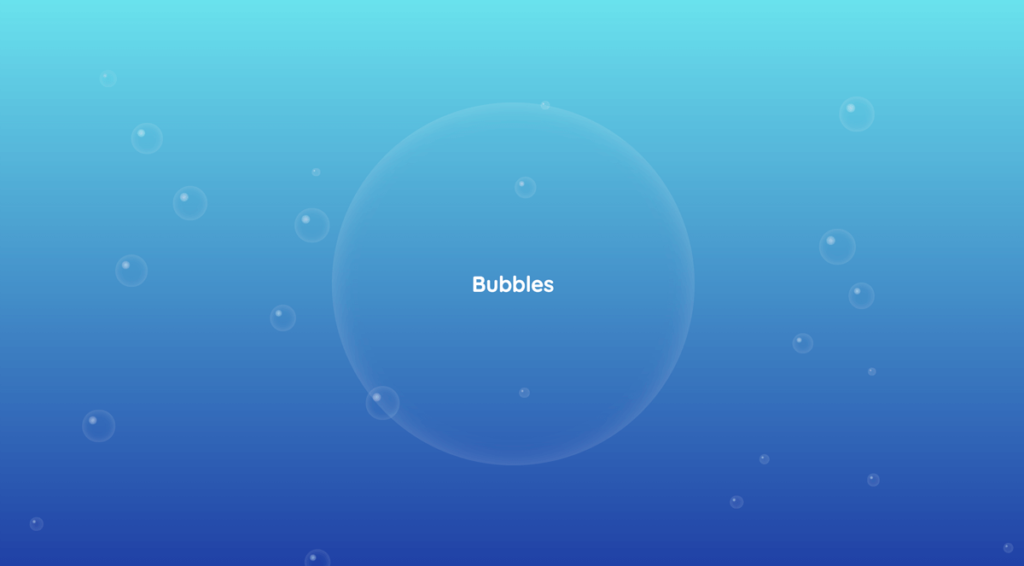
CSS animation day9 となりました。 本日は、泡を表現したいと思います。 1 完成版 See the Pen bubbles! CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして Css 背景 アニメーション 舞い散る ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ 背景画像にアニメーションで変化するグラデーション CSS3アニメーションに挑戦!




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク
CSSとhtmlだけで作れるいろいろな表現 (アニメーション) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション




Jpblopixtqkir Css 背景 アニメーション 雪 3361 Css 背景 アニメーション 雪




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




使える Cssアニメーション 選 Sonicmoov Lab




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




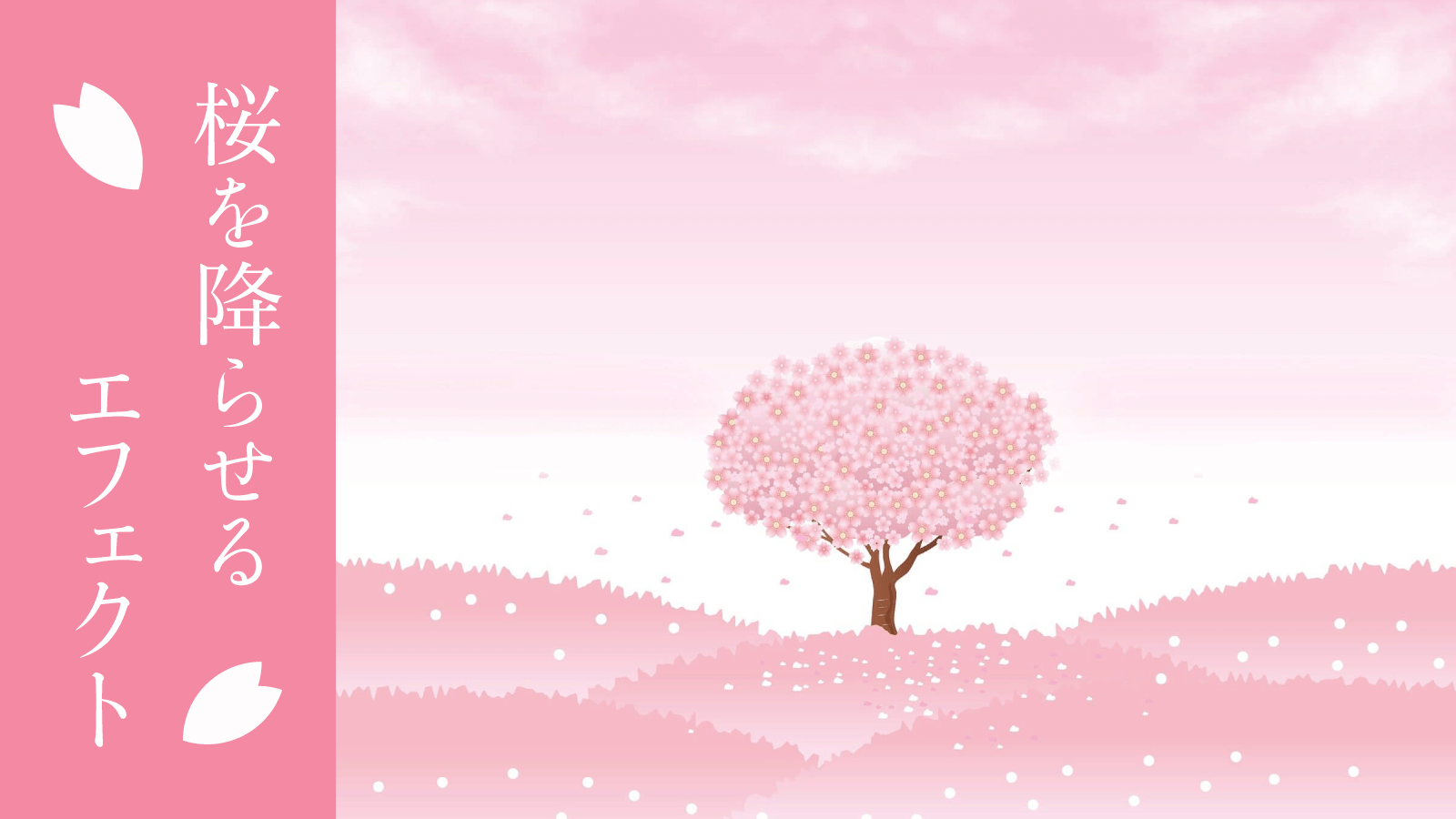
Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




泡 シャボン玉エフェクト Cc Bubbles Adobe After Effects 超初心者の備忘録




動きのあるバブルを背景に設定することができる Bubbly Bg Webclips



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Css Animation で遊び倒す Bubble Qiita




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




Css Cssスプライトにアニメーションを加えた繊細で美しいボタン コリス




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




液体状の動きがあるwebデザイン海外サイト実例集 Cssやjavascriptを駆使したアニメーション技術 Seleqt セレキュト Seleqt セレキュト




液体状の動きがあるwebデザイン海外サイト実例集 Cssやjavascriptを駆使したアニメーション技術 Seleqt セレキュト Seleqt セレキュト




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




34 Css 背景 アニメーション 雪




Particles Jsで背景アニメーションを 雪 幾何学模様 泡 Jsライブラリシリーズ1 Pocopotaの隠れ家



Css




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




Bubbly Bg Js Jsライブラリ 使用方法 オプション



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




ふわふわの泡の背景を作成できるjs Bubbly Bg Js 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




水中っぽいアニメーションをcssとjqueryで作ってみる 玉子豆腐 Note




動きのあるバブルを背景に設定することができる Bubbly Bg Webclips




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




背景 泡 コーラ 抽象的 泡 微片 背景 アニメーション 泡 アニメーション コンピュータ カラフルである 緑 Hd 青 泡 赤 発生させる ソーダ 微片 活気づけられた Canstock



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ



Bubble Animation Css3 Generator




Cssアニメーションで水中の泡を表現する方法 Aekana




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Cssアニメーションで水中の泡を表現する方法 Aekana




Bubbly Bg Js Jsライブラリ 使用方法 オプション




Jsとcssで桜を降らせるエフェクトを実装する方法 コピペok Webdev Tech




Css Cssスプライトにアニメーションを加えた繊細で美しいボタン コリス




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



背景を Svg で全面表示し パターン化をアニメーションさせる




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Cssアニメーションで水中の泡を表現する方法 Aekana




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Css3でつくれちゃうアニメーション ループして流れる雲




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




マウス位置で動きが変わる泡のアニメーション As3 0 Mororeco




Javascript 美しい泡が漂う Beautiful Bubbly Backgrounds の使い方 株式会社オンズ




Cssコピペ対応 クリックしたくなるアニメーションボタン15個まとめ Small Road




34 Css 背景 アニメーション 雪




34 Css 背景 アニメーション 雪




水中っぽいアニメーションをcssとjqueryで作ってみる 玉子豆腐 Note




最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Css Animation で遊び倒す Bubble Qiita




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



背景 アニメーション Jquery




水中っぽいアニメーションをcssとjqueryで作ってみる 玉子豆腐 Note




背景 泡 コーラ 抽象的 泡 微片 背景 アニメーション 泡 アニメーション コンピュータ カラフルである 緑 Hd 青 泡 赤 発生させる ソーダ 微片 活気づけられた Canstock




とっても幻想的な泡のスクリプト 実装方法やサンプルを紹介 Design Color



3




ピンク系の泡がただよい 変化する秒を表示 わけいブログ




Velocityとpixiの手抜きアニメーション こうして花を咲かせましょう Codechord




これは凄い Web制作が捗るモーフィング系の最新スニペットまとめ コムテブログ




繰り返し背景を全面表示してアニメーションする




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Cssのみで星の輝く夜空を背景にする方法 Mororeco




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Liquid Css まるで液体のようなデザインを実装するcss技




マウス位置で動きが変わる泡のアニメーション As3 0 Mororeco


